GoogleEarth(グーグルアース)の便利な機能やデータ ~その2 目印に情報を追加(説明欄はhtmlが使える!)~
意外と色んなことが出来る目印の説明欄
ここではGoogleEarthの機能の1つである「目印」の説明欄について詳しく紹介していきたいと思います。
その1では目印の種類として「目印」「ポリゴン」「パス」を解説しましたが、ここではその目印の説明欄について解説をします。「説明欄なんかに解説はいらないだろ・・・」と思った人!!まぁその通りです・・・。というわけではないですが、まぁ実は意外と色々なことが出来るので見てみてください。
というわけで解説していきたいと思います。
用意されている機能-1「リンクの追加」
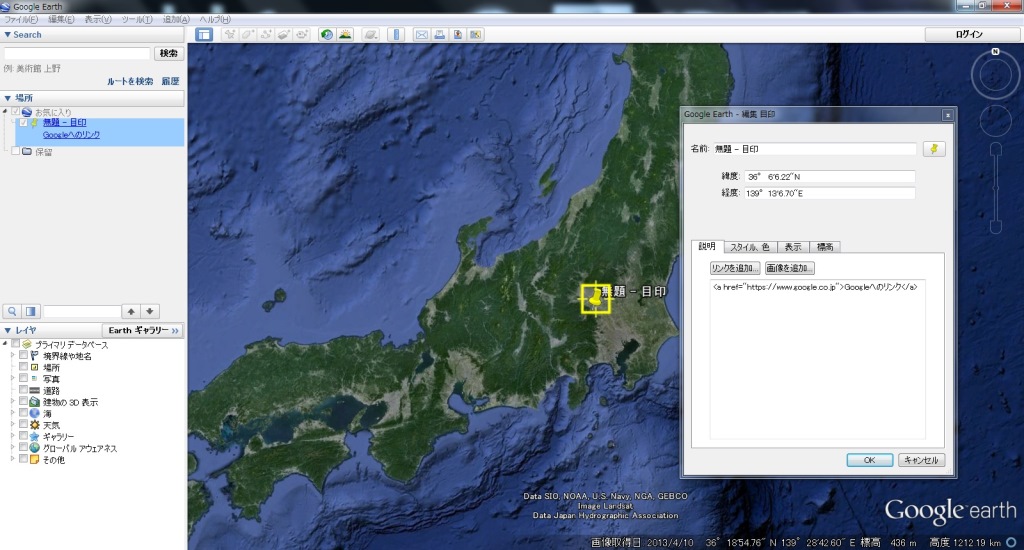
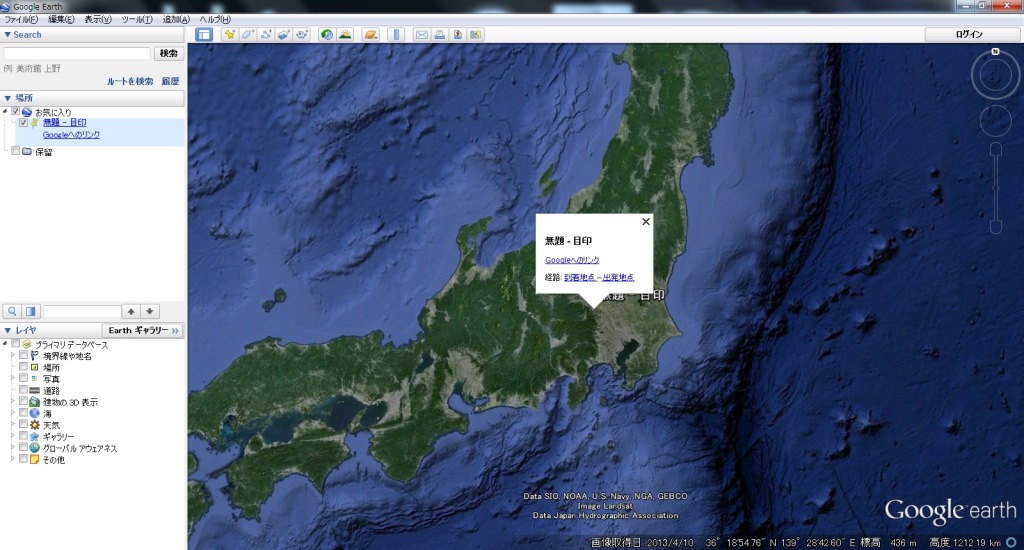
目印を作成する際や作成後にプロパティから入力できる説明欄ですが、最初から用意されている機能の1つに「リンクの追加」があります。これはその名の通り、URLを入力することでリンクさせることが出来、リンク先をGoogleEarthの内部ブラウザで閲覧することができます。内部ブラウザってなにいう人もいるかと思いますが、それはまた別の機会でしっかり解説するとして、ここではGoogleEarthを起動しつつ見れるブラウザと考えてもらえれば良いと思います。


用意されている機能-2「画像の追加」
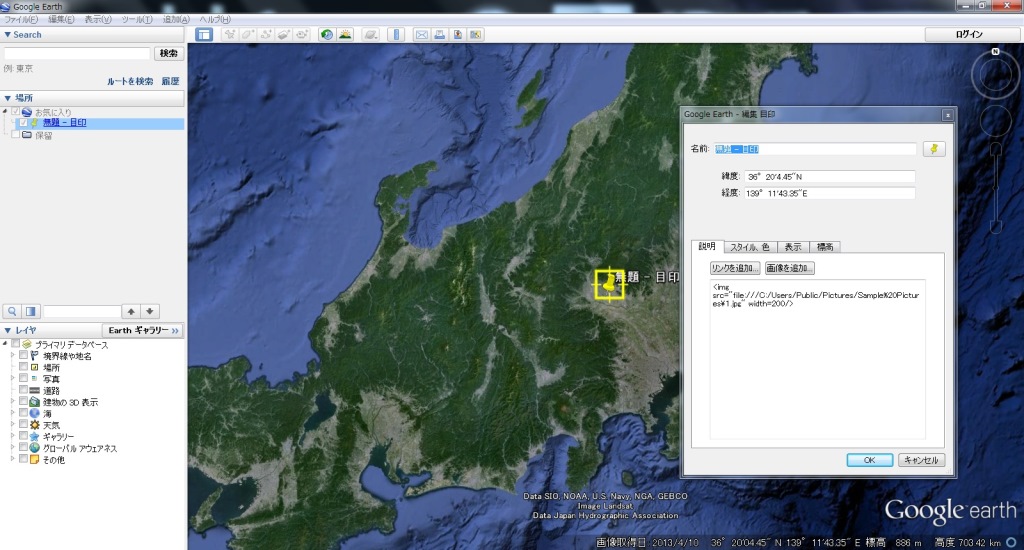
さてもう一つ予め用意されている機能ですが、それは「画像の追加」です。まぁリンクの追加から簡単に想像できるかもしれませんが、説明欄に画像を追加します。・・・まんまですね・・・。ちなみにURLを入力するようになっていますが、自分のPCの画像とかを表示させることも可能で、URLのところに画像のパスを入力すればOKです。


説明欄にhtmlを直接入力すると
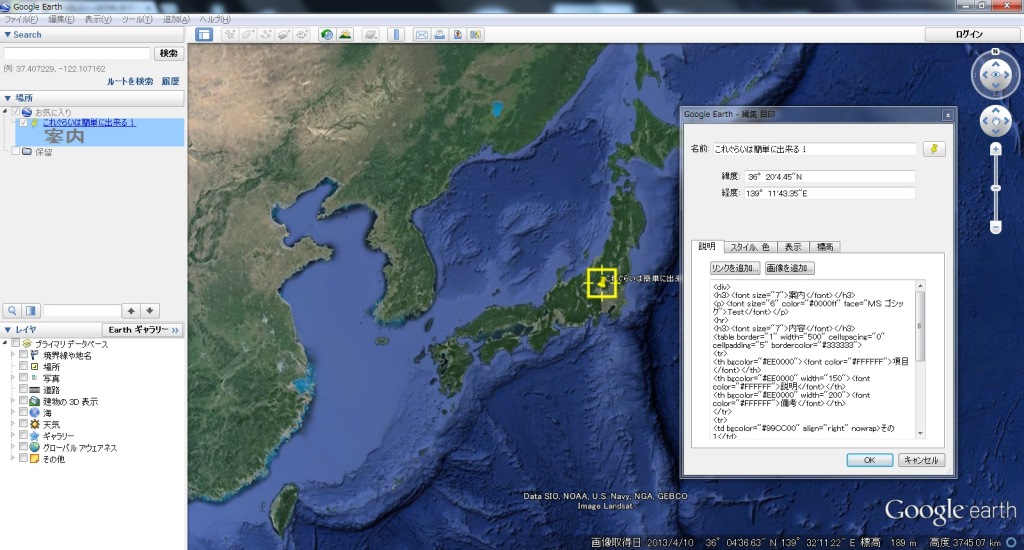
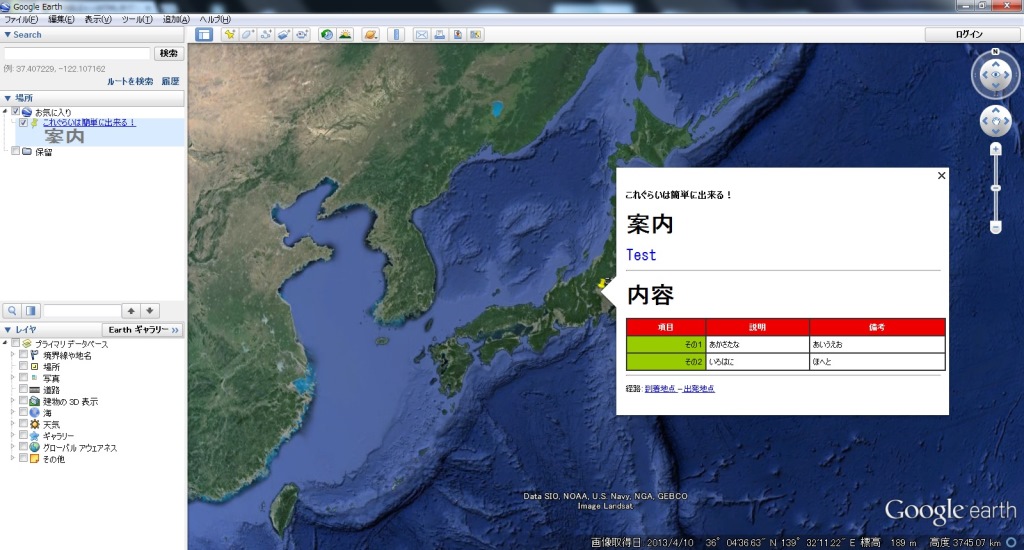
ここまでは説明欄に予め用意されている機能として「リンクの追加」「画像の追加」を紹介してきましたが、ここまでで多少なりともhtmlを知っている人ならお気づきかと思いますが、実は「リンクの追加」も「画像の追加」も単純に説明欄にhtml形式でテキストが入力されているだけです。ということは逆に言えば、説明欄に色々なものをhtml形式で入力することは可能なのでは?と考えたあなたは鋭い!!実はその通りで説明欄はhtml形式での入力が可能なので、htmlに詳しい人ならかなり色々出来ます。とりあえずここでは「これぐらいのデザインとかは簡単に出来ますよ。」というサンプルを載せてあります。後でおもしろい使い方としてhtmlを使ったGoogleEarthの使い方を載せてますので、興味のある人は是非そちらも参考にしてみてください。


htmlを利用して作ったおもしろいGoogleEarthデータ
htmlを使用することで、一気に可能性が無限大に!
ここではhtmlを目印の説明欄に使用したおもしろいデータを紹介します。説明欄にhtml形式で入力が可能ということで、かなり色々なことが可能になります。正直なところ単純な目印や地図と言った範疇は超えてきます。私自身もhtmlに関しては知識を多く持っているわけではないので、まぁ素人レベルで考えてもこれぐらいのことが出来るという感じで見てください。本当にhtmlに詳しい人なら無限大の可能性を感じるかもしれません。
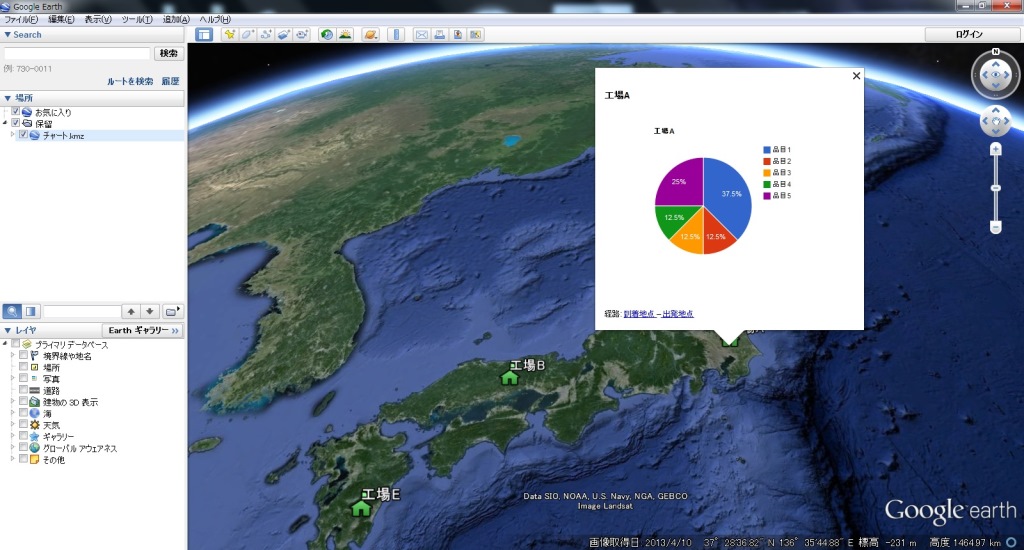
というわけで紹介するデータですが「世界時計」と「グラフ表示」です。「世界時計」はGoogleEarth上の世界の都市に設置した目印において現在の時刻を説明欄に表示させています。「グラフ表示」は日本の色々な個所に存在する工場を仮定して、そこの生産品の割合を円グラフにしたものを説明欄に表示するようにしています。まぁ説明文を読むより見た方が早いのは確実なので、興味がある人は下のリンク先よりデータをダウンロードして体験してみてください。
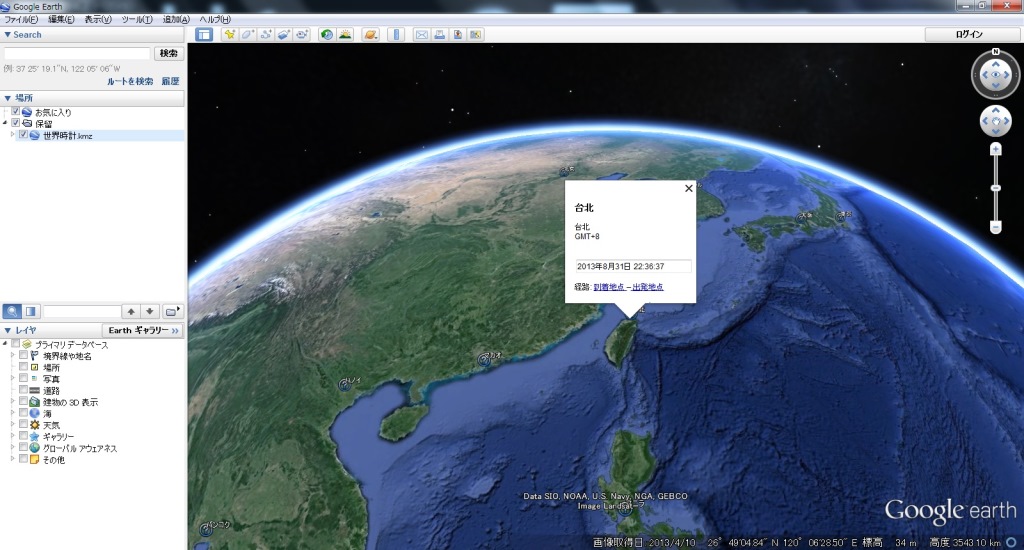
世界時計
さて世界時計ですが、世界の基準時間というのはイギリスによって設定されているグリニッジ標準時というのが基準となっています。そこからの時差がどうれくらいあるかというのが重要になるのですが、それが「GMT○○」という表記で示されています。それをどのようなhtmlで入力するかというとこまでは、さすがに解説しませんので、データをダウンロードしてみて説明欄のhtmlを見てみてください。

グラフ表示
次に紹介するグラフ表示は、より実用的というかビジネス向けな提案といった感じになっています。地図上の目印にこういったグラフが表示出来たらいろいろな使用方法が浮かんできそうですよね。いくらhtml形式で入力が可能だからってどうやってグラフを表示するの?といった疑問をお持ちの方に少しヒントを教えると「Google Libraries API」というのを使用しています。これ以上は私もあまり詳しくないため解説も出来ないので興味ある人はご自分で調べてみてください。